Εξυπηρέτηση πελατών
Πως ανεβάζω το API KEY του Google Maps στο Web Presence Builder μου;
Για να ανεβάσετε το API KEY του Google Maps στο Web Presence Builder σας, ακολουθείστε τις οδηγίες που περιγράφονται παρακάτω:
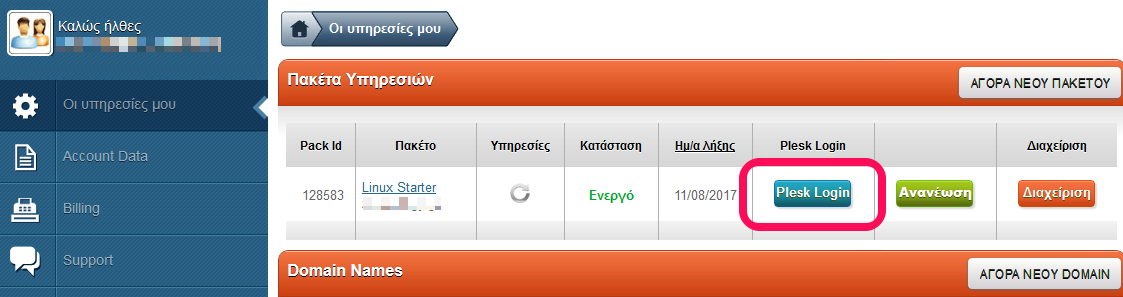
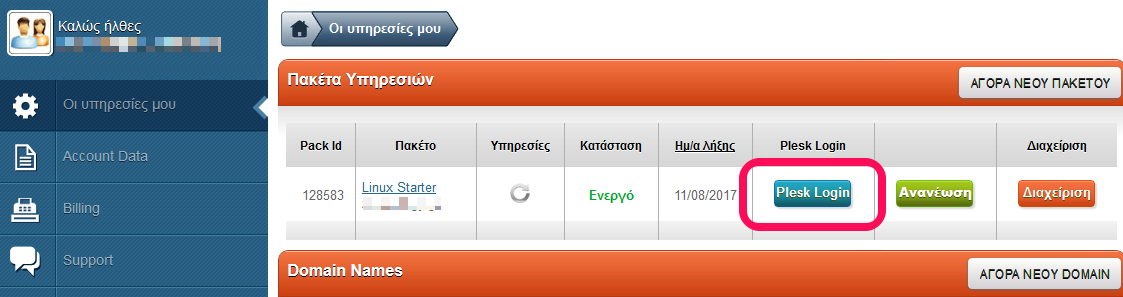
1. Συνδεθείτε στο myTophost Panel και από εκεί επιλέξτε "Plesk Login" για να συνδεθείτε στο Plesk του πακέτου που σας ενδιαφέρει.




2. Στην καρτέλα Websites & Domains, επιλέξτε Edit Website

3. Στην κατηγορία Modules (1), επιλέξτε Script (2)

4. Στο νέο παράθυρο διαλόγου (script), δηλώστε τον κώδικα του Google Maps, μαζί με το API KEY που έχετε εκδώσει μέσω του λογαριασμού σας στην Google.

Ένα παράδειγμα κώδικα, είναι το παρακάτω:
[html] [head] [style] #map { width: 100%; height: 400px; } [/style] [/head] [body]
[script] function initMap() { var mapDiv = document.getElementById('map'); var map = new google.maps.Map(mapDiv, { center: {lat: 44.540, lng: -78.546}, zoom: 8 }); } [script] [script] [script] [/body] [/html]5. Αφού κάνετε όλα τα παραπάνω, δημοσιεύστε το site σας (Publish Site) , έτσι ώστε να δημοσιευτούν οι αλλαγές.
Δεν έχετε βρει αυτό που ψάχνετε?
Επικοινωνήστε με τους ειδικούς μας, θα χαρούν να σας βοηθήσουν!
Επικοινωνήστε μαζί μας